In the world of digital design, every pixel, shade, and hue matters. Whether you’re a web designer, graphic artist, or someone who values visual aesthetics, the ability to accurately capture and utilize colors is paramount. This is where browser extensions like ColorPick Eyedropper come into play. In this article, we’ll take an in-depth look at the ColorPick Eyedropper Chrome extension – its features, benefits, and how it elevates the precision and creativity of digital design endeavors.
Understanding ColorPick Eyedropper
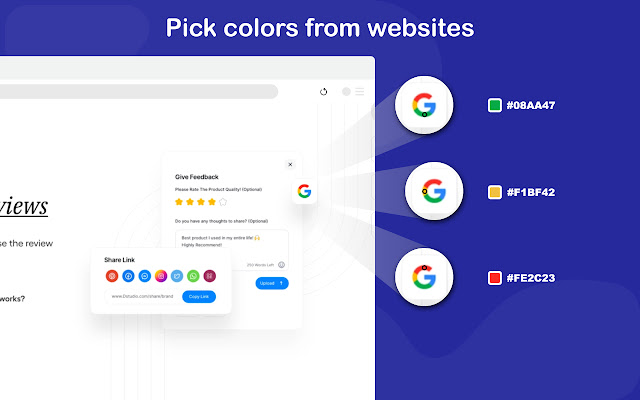
ColorPick Eyedropper is a versatile Chrome extension designed to simplify the process of selecting colors from web pages. As the name suggests, it acts like a digital eyedropper, allowing users to pick colors from anywhere on their screen and retrieve their corresponding hex or RGB values. Whether you’re seeking to replicate a color scheme, match a specific shade, or explore the colors of inspiring designs, this extension is a valuable tool in your digital palette.
Features and Functionality
- Color SamplingThe primary function of ColorPick Eyedropper is to sample colors from web pages or any visible element on the screen. Users can click on the extension’s icon, activate the eyedropper tool, and select the desired color. The extension then displays the color’s hex code, RGB values, and even HSL values for precise customization.
- Color HistoryColorPick Eyedropper retains a history of recently sampled colors. This feature is particularly useful when you’re working on a project that requires consistent color choices throughout different elements.
- Color Palette CreationUsers can build custom color palettes by collecting multiple colors from various web pages. This aids in maintaining visual harmony across different design components.
- Copy to ClipboardOnce you’ve selected a color, the extension allows you to copy its hex or RGB value directly to your clipboard. This simplifies the process of using the chosen color in your design software or code.
- Color Picker CustomizationThe extension lets users customize the format in which color values are displayed. This adaptability caters to the preferences of designers who might prefer different color notation styles.
- Color ComparisonsColorPick Eyedropper enables users to compare the color they’ve selected with neighboring colors on the web page. This is useful for ensuring that your chosen color fits seamlessly within the overall design context.
Benefits of Using ColorPick Eyedropper
- Precise Color ReplicationWhen aiming to match or replicate specific colors, ColorPick Eyedropper offers an efficient solution. Designers can accurately capture colors from inspiration sources, ensuring consistency and fidelity in their projects.
- Efficient WorkflowTraditional methods of color selection involve manual identification and conversion of color values. ColorPick Eyedropper streamlines this process, saving time and effort in color retrieval.
- Visual CoherenceBy allowing designers to compare colors within their design’s context, the extension contributes to visual coherence. This ensures that selected colors harmonize with the existing color scheme.
- Ease of CommunicationSharing color values with colleagues or clients is simplified with the copy-to-clipboard feature. This fosters effective collaboration and eliminates potential misinterpretations of color choices.
- Inspiration UtilizationDesign inspiration can strike at any moment. ColorPick Eyedropper facilitates the extraction of colors from images, websites, or artworks that captivate your imagination.
- Educational ToolFor those learning about color theory and design principles, ColorPick Eyedropper provides a tangible way to explore and experiment with different color combinations.
- Web DevelopmentBeyond design, ColorPick Eyedropper aids web developers in identifying and using the exact colors present on web pages, ensuring consistency between design mockups and the final product.
Conclusion
Color is a language of its own in the realm of design, carrying emotions, messages, and branding identities. The ColorPick Eyedropper Chrome extension stands as a valuable tool in a designer’s toolkit, offering a swift and accurate way to capture colors from the digital landscape. With features like color sampling, history tracking, and palette creation, the extension empowers designers to maintain precision, consistency, and creative freedom in their projects.
From web designers striving for pixel-perfect layouts to graphic artists crafting compelling visual narratives, ColorPick Eyedropper proves indispensable. It streamlines the process of translating visual inspiration into practical design choices. As you navigate the intricate world of colors in your creative endeavors, consider ColorPick Eyedropper as a reliable companion, enabling you to extract, experiment, and express with the full spectrum of hues available on the digital canvas.








0 Comments