In the realm of web design and development, every pixel and every character counts. Typography, often referred to as the art of arranging type, plays a pivotal role in creating visually appealing and effective digital content. Enter the Which Font Finder Chrome extension, a powerful tool that empowers designers, developers, and content creators to identify and work with the right fonts effortlessly. In this article, we explore the capabilities, benefits, and unique features of the Which Font Finder extension.
Empowering Typography Exploration
Typography is more than just selecting a font; it’s about conveying emotions, establishing a brand identity, and ensuring readability. The Which Font Finder extension recognizes the significance of typography and aims to simplify the process of font identification, which can sometimes be a daunting task.
Unveiling the Which Font Finder Extension
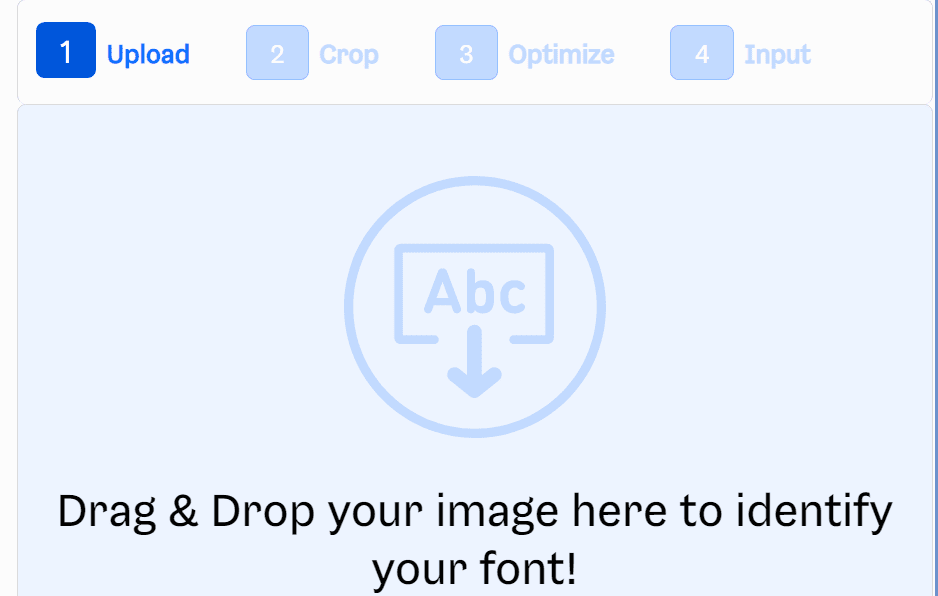
The Which Font Finder Chrome extension is designed to assist professionals and enthusiasts in recognizing fonts used on websites. By utilizing advanced algorithms and precise recognition mechanisms, the extension analyzes web content and provides users with information about the fonts in use.
Key Features of Which Font Finder
- Accurate Font Detection: The extension’s core feature is its ability to accurately detect and identify fonts from live web pages. Users can simply hover their cursor over text elements, and the extension will promptly display details about the fonts, including the font family, size, weight, and color.
- Preview and Comparison: Which Font Finder goes a step further by offering a font preview and comparison feature. Users can visualize how different fonts would appear on their own design projects or websites, enabling them to make informed typography choices.
- Detailed Font Information: When analyzing a font, users receive comprehensive information about its characteristics, including its type classification (serif, sans-serif, etc.), variations, and possible alternatives.
- Google Fonts Integration: Which Font Finder integrates with Google Fonts, a popular library of open-source fonts. This integration allows users to explore and select fonts directly from the Google Fonts collection, expanding their font choices.
- Bookmark and Save: Designers can save their favorite fonts for future reference, streamlining the font selection process and maintaining consistency across projects.
Benefits of Using Which Font Finder
- Time-Efficient Typography Exploration: In the world of design, time is of the essence. Which Font Finder eliminates the need for time-consuming manual font identification, allowing designers to focus on creativity and implementation.
- Precise Font Matching: Designers striving for brand consistency can ensure that the fonts they choose match existing branding elements accurately.
- Enhanced Font Exploration: Which Font Finder encourages designers to explore a wide range of fonts, fostering creativity and expanding their design repertoire.
- Effortless Collaboration: When working on collaborative projects, designers can easily communicate font choices by sharing the extension’s findings with colleagues or clients.
- User-Friendly Interface: The extension’s interface is intuitive and user-friendly, making it accessible to both seasoned designers and newcomers to the field.
How to Make the Most of Which Font Finder
To optimize your experience with the Which Font Finder extension, consider the following strategies:
- Visualize Font Combinations: Use the font preview and comparison feature to visualize how different fonts work together. This can be especially valuable when creating headers, body text, and call-to-action elements.
- Experiment with Alternatives: If a particular font you like isn’t available for your project, explore the extension’s suggestions for similar fonts.
- Explore Google Fonts: Leverage the integration with Google Fonts to discover new typefaces that align with your project’s requirements.
- Bookmark Your Favorites: As you come across fonts you love, bookmark them using the extension’s save feature. This way, you’ll have a curated collection of fonts for future projects.
Typography is a cornerstone of effective design, and selecting the right fonts can significantly impact the visual appeal and functionality of a website or project. The Which Font Finder Chrome extension serves as an invaluable companion for designers, developers, and content creators, offering accurate font detection, comparison tools, and easy access to Google Fonts. By leveraging the capabilities of this extension, design professionals can streamline their workflow, make informed typography choices, and enhance the overall quality of their work. As the digital landscape continues to evolve, tools like Which Font Finder pave the way for precision, creativity, and innovation in design.








0 Comments